
콘텐츠 디자인 프로그램 4일차
오늘은 피그마의 프로토타입
(앱과 웹사이트를 개발할 때 실제 원하는 방식으로 서비스가 작동하는지 테스트하는 과정)
에 대한 이해도를 높이는 수업이었다
프로토타입을 해야하는 이유는 기획을 실체화 하는 용도나
개발 전에 사용자의 피드백을 받기 위함이다


저번 시간에 이어서!
오토 레이아웃 활용-> 콘텐츠를 감싸는 프레임이 변경된 콘텐츠 크기에 맞춰 자동으로 확대, 축소되는 반응형 레이아웃이다.

이 기능에 익숙해지면 예시를 보고
카피하는 것도 가능하다.
어제까지만 해도 기능에 대해 조금 헤맸던 거같은데
몇번 해보니 금방 감을 잡을 수 있었다



저번 시간 복습은 여기까지 이고 이번 시간 주제인 프로토타입!
인터랙션 연결 법은
오브젝트 핫스팟 -> 대상 프레임으로 드래그해서 연결
-> 인터랙션 설정 -> 미리보기
실습은 에뛰드 웹사이트 컨셉으로
썸네일을 선택하면 해당 이미지가 나오는 인터랙션을 작동시켰다

점심은 닭칼국수를 먹었다
분명 어제는 중식을 먹었으니 오늘 한식을 먹자고 했지만
오늘도 어쩌다보니 오늘 점심도 면이다
ㄱㅊ아요 맛있었으면 된 거죠

오픈 오버레이 활용
(오버레이는 드로어, 모달, 팝업이 열리는 인터랙션에서 많이 사용됨)
위치 설정 -> 클릭하면 자동으로 닫기 -> 배경 딤처리

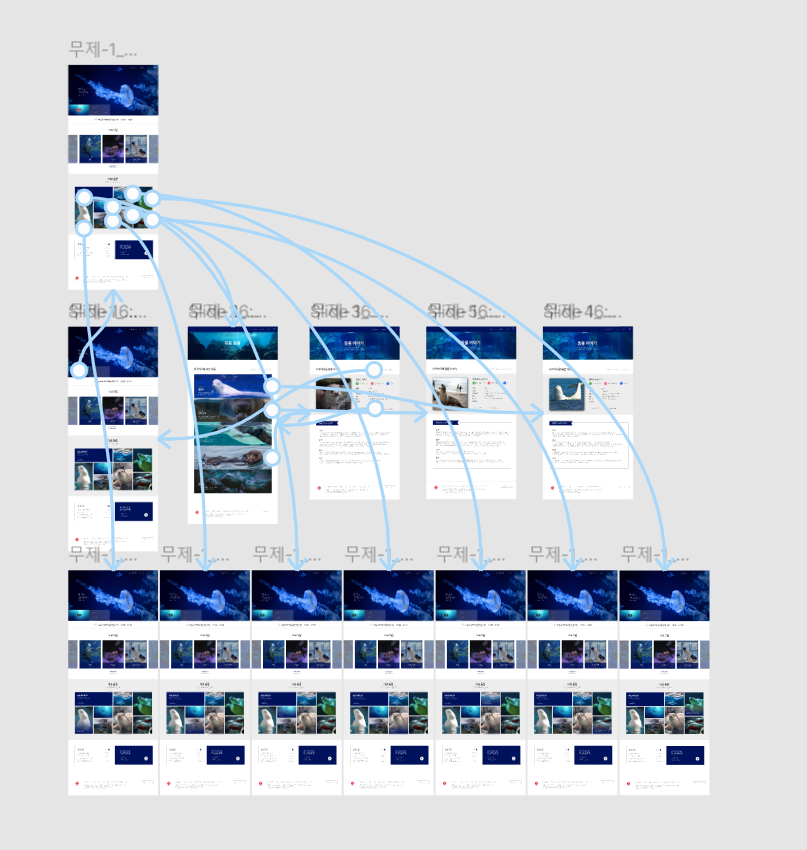
위에는 학교에 다니면서 만들었던 웹 사이트인데
이번에 배운 프로토타입 기능을 이용하면 이런식으로
한 페이지에 여러 개의 플로우를 만들어서 전체 유저 플로어를 설계했다
<느낀 점>
다양한 프로토타이핑과 복습 과제를 하면서
어제 수업보다 더 수월하게 따라갈 수 있었다 내일 수업도 잘 따라가보자~!~!
-
본 후기는 유데미x스나이퍼팩토리 콘텐츠디자인 인턴형 프로그램 2기 과정(B-log) 리뷰로 작성 되었습니다.